WANDANI.ORG - Tutorial ini awalnya diterbitkan pada Januari 2013 sebagai tutorial tuts + Premium. Hal ini sekarang tersedia gratis untuk melihat. Meskipun tutorial ini tidak menggunakan versi terbaru dari Adobe Illustrator, teknik dan proses yang masih relevan.
Dalam tutorial ini kita akan menggambar set Emoticon atau Smiley dengan menggunakan gradien dan dasar-dasar bentuk yang, dikombinasikan dengan panel Pathfinder, akan memberikan kehidupan emoticon. Jadi mari kita mulai.
1. Buat Basis Emoticon
Langkah 1
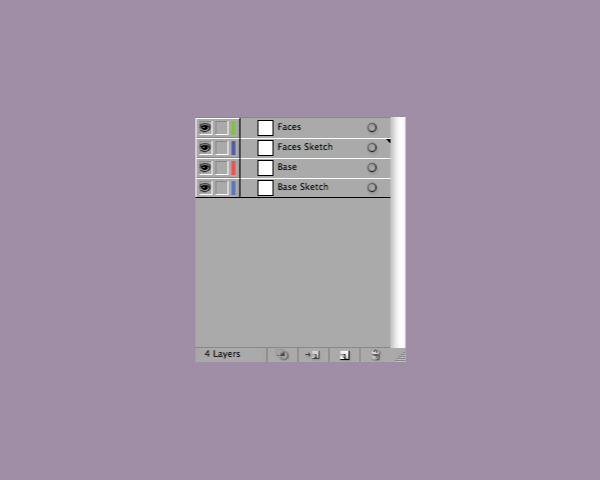
Pertama buka dokumen baru (Command-N) dan menambahkan lapisan dalam urutan ini: di atas itu adalah "Wajah" lapisan, maka "Wajah Sketch" lapisan dan "Base" lapisan (di sini kita akan menggambar bentuk dasar kami dari emoticon) dan akhirnya "Basis Sketsa" lapisan.
Langkah 2
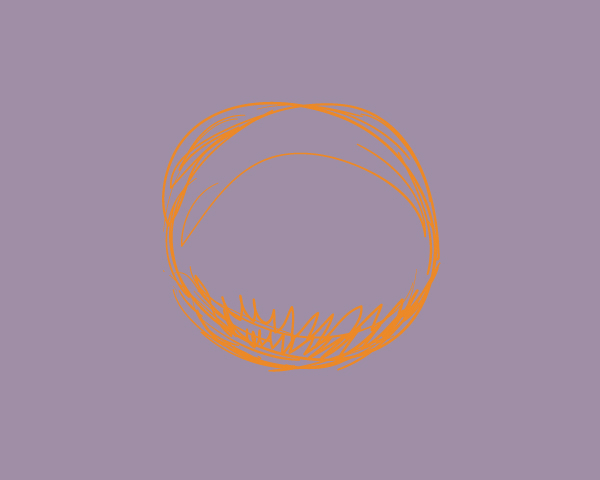
Dalam "Basis Sketsa" lapisan kita menggambar sosok basis kami dari emoticon dengan menggunakan Blob Brush Tool (Shift-B). Dalam hal ini hanya sebuah lingkaran dengan beberapa baris untuk menentukan bayangan dan lampu. Turunkan Opacity dari sketsa sampai 40% dan mengunci "Basis Sketsa" lapisan. Kita akan mulai menggambar di "Base" lapisan.
Langkah 3
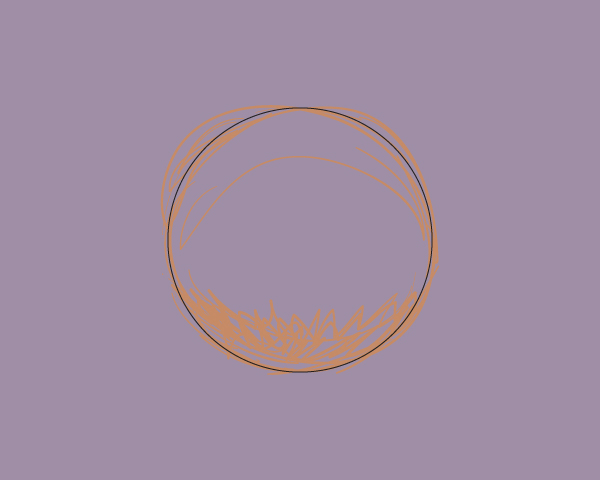
Lingkaran kami (L) ukuran 300 x 300 px. Ini adalah bentuk dasar, sehingga menggambar dengan 1 pt stroke hitam.Langkah 4
Pilih lingkaran dan menerapkan opsi Jalur Offset (Object> lintasan> Offset Path) dengan nilai Offset -10 px. Dengan ini kita mendapatkan sebuah lingkaran sedikit lebih kecil dari lingkaran kami asli (Anda juga dapat melakukannya dengan menduplikasi dan skala itu).
Langkah 5
Sekarang duplikat lingkaran (yang biru pada gambar) dengan Command-C untuk Copy dan Command-F untuk Paste di Depan, dan drag seperti lingkaran magenta pada gambar. Gandakan lingkaran biru lagi, pilih kedua lingkaran, dan menerapkan berpotongan di panel Pathfinder.
Dan kita mendapatkan angka ini (kuning) -ini adalah daerah lampu dari emoticon.
Langkah 6
Sekarang ulangi proses-menduplikasi lingkaran lagi. Tarik seperti lingkaran magenta pada gambar, duplikat lingkaran biru pada gambar lagi, pilih baik, dan menerapkan berpotongan di panel Pathfinder lagi.
Dan kita mendapatkan angka ini (kuning) -ini adalah daerah gelap dari emoticon.
Langkah 7
Pilih semua bentuk dan tekan D. Ini adalah dasar bentuk emoticon kita tanpa warna. Dengan aplikasi warna kita akan rinci sedikit lebih. Sekarang Anda dapat menghapus Anda "Basis Sketch" lapisan.
Langkah 8
Ini adalah palet warna kami:
- White
#FFFFFF - Yellow
#FCF17C - Red
#F05850 - Blue
#67CDF5 - Brown
#641912
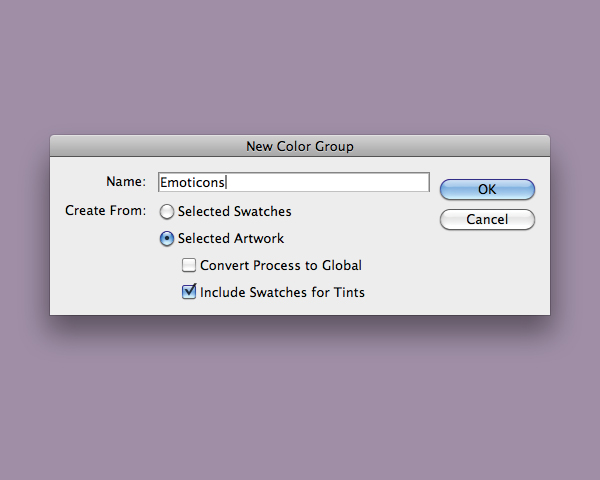
Dengan warna-warna ini kita akan menghasilkan semua kombinasi gradien untuk memiliki palet yang lebih lengkap (semua gradien kita akan gunakan adalah gradien linier). Untuk menyimpan warna palet Anda, pilih warna dan klik ikon New Color Group di panel Swatches.
Hanya memberikan nama untuk palet Anda dan klik OK.
Langkah 9
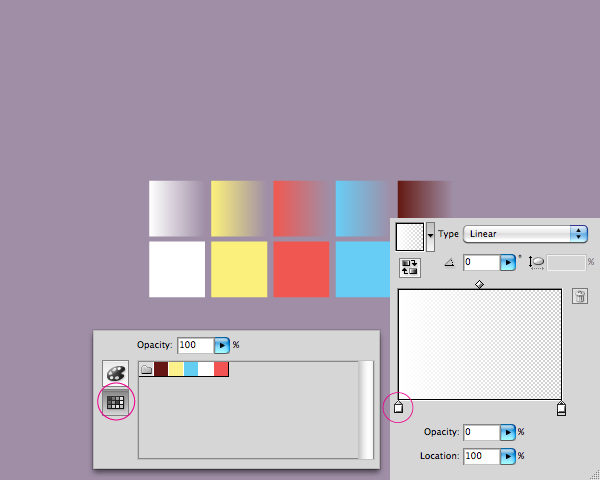
Sekarang kita tambahkan gradien dari masing-masing warna, pertama dari opacity dari 100% menjadi 0% untuk masing-masing. Untuk mengubah warna di jendela gradien, cukup klik ganda pada warna dan Anda mendapatkan panel Swatches Anda, dan di sana Anda mengubah warna.
Langkah 10
Sekarang gradien dengan semua warna putih.
Sekarang dengan warna kuning.
Warna merah.
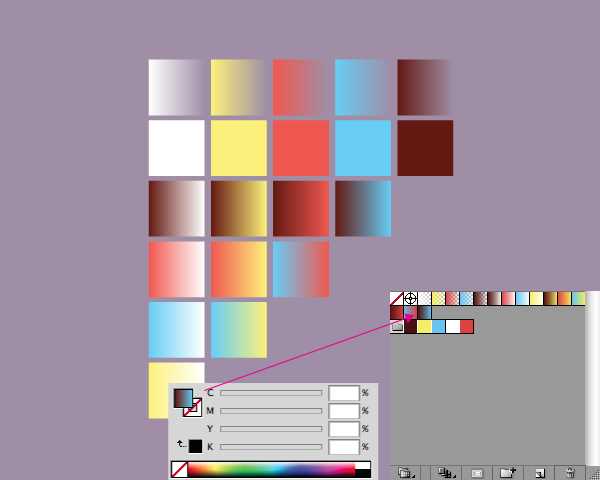
Dan akhirnya biru. Sekarang kita memiliki semua kombinasi gradien warna ini, dan ini akan menjadi palet warna kami. Untuk menambahkan gradien ke panel Swatches, Anda perlu untuk menyeret mereka dari jendela warna.
Langkah 11
Untuk menerapkan warna, saya sarankan memiliki warna dekat ilustrasi dan menerapkannya dengan Perangkat pipet (I). Jika Anda klik dengan alat ini, Anda mendapatkan nilai warna sosok Anda klik, dan jika Anda menekan Alt Anda menggunakan warna yang melukis. Kita mulai dengan warna kuning.Langkah 12
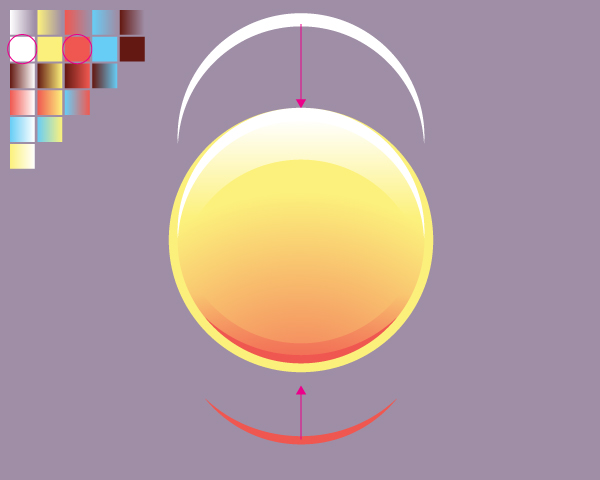
Sekarang menerapkan gradien merah dan kuning; Namun, dalam panel Gradient kita akan memilih Radial bukannya Linear. Ini akan menjadi satu-satunya gradien yang kita gunakan dalam mode Radial.
Langkah 13
Untuk bayangan, kita menggunakan Gradient Red seperti di gambar.
Langkah 14
Untuk cahaya, kita menggunakan gradien putih. Sekarang kita mulai melihat beberapa kedalaman dalam bentuk kami.
Langkah 15
Tambahkan lebih rinci ke basis kami, dan sekarang kami siap untuk mulai menggambar wajah emoticon kami.
Nunggu Apa Lagi,,, Yok Coba Sendiri.. :)
Salam Team Wandani Design (WD)
Sumber : TUTS


![[featured]Bagaimana Menggambar Set Emoticon di Adobe Illustrator #1](https://2.bp.blogspot.com/--8SQ93_eBds/VpxXyI5w8II/AAAAAAAAAmo/XvcQHsLb1LQ/s400/9%252C1.jpg)

























Tidak ada komentar:
Posting Komentar